All CSS Blockquotes for Blogger make your quotes attractive and striking and we have upload some simple Blockquotes in this article.
Hello friends welcome to my website hope you all are well and today I am going to share with you the best CSS Blockquotes for Blogger. Different blockquote styles for Blogger to make quotes more striking and professional.
Blockquotes CSS for Blogger
I hope you like these block quotes. I will tell you how to easily implement into your blogger website. And these Blockquotes make your website very beautiful. If you are a blogger, you need to use this blockquotes trick to display your ideas and codes in a separate box.
How to set up Blockquotes in Blogger.
Step 01:- Go to your Blogger dashboard.
Step 02:- Click on Themes button.
Step 03:- Click on Edit HTML button.
Step 04:- Press Ctrl + F and search box will appear and then find ]]></b:skin>.
Step 04:- Select any Blockquotes style code. for example.
blockquote {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhULrBzdobquqRqxpdXuyIhe6xhT_icpQPcYoPrkEaQAuWlbHcZA6rCJaFrIBJvKhAWLZCqzKRwazA5Ab1BdFXSYbUqYERdmPxwwAiSF2Ls2Mtev_6NDaVT3HgXAFPw3WWadiAxv4Otfiqn/s1600/bo-blockquote.png) no-repeat;
font-size:15px;text-align:left;color: #555;
border: dashed 1px #eee;margin: 25px 35px;padding: 20px 30px 30px 40px;}
Step 05:- Paste this code above on ]]></b:skin> this code.
Step 06:- Click on Save Themes button.
Now you are fully done, your Blockquotes are added to your blogger.
If you don't understand these steps, go to the below link to watch the video.
Read More: How to protect content from copying step by step guide Blogger
Template No 1
blockquote {font-size: 16px;margin-bottom: 20px;line-height: 1.65em;font-weight: 300;padding: 20px 20px 20px 50px;color: #fff;border-top: 5px solid #77818d;background: #77818d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDOIud3Ey8Y0bZ4sgsIU1JKGOY2PvYBofIdjxNQ6MA1peLDYncjBU4KwVJk0PDiyVs8DcJk1Isrfiog1jIKs_KWtT_YGt2gtbJf_aW8ETot5_PTOySznRx5aFFHwoabCsYKU5HV-u88p2z/s16/icon_blockquote.png) no-repeat 20px 25px;}blockquote p {margin: 0;}
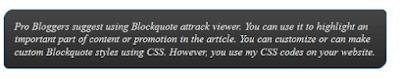
Template No 2:
.post blockquote{display:block;background: #fff;padding: 15px 20px 15px 45px;margin: 0 0 20px;position: relative;font-family: Georgia, serif;font-size: 16px;line-height: 1.2;color: #666;text-align: justify;border-left: 15px solid #c76c0c;border-right: 2px solid #c76c0c;-moz-box-shadow: 2px 2px 15px #ccc;-webkit-box-shadow: 2px 2px 15px #ccc;box-shadow: 2px 2px 15px #ccc;}.post blockquote::before{content: "\201C"; /*Unicode for Left Double Quotes*/font-family: Georgia, serif;font-size: 60px;font-weight: bold;color: #999;position: absolute;left: 10px;top:5px;}.post blockquote::after{content: "";}.post blockquote a{text-decoration: none;background: #eee;cursor: pointer;padding: 0 3px;color: #c76c0c;}.post blockquote a:hover{color: #666;}.post blockquote em{font-style: italic;}
Template No 3:
blockquote {border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;color: #a5a4a4;font-style: italic;margin: 30px;padding: 30px;text-align: center;}
Template No 4:
blockquote {margin: 20px 30px 20px 30px;background-image: url(https://blogger.googleusercontent.com/img/proxy/AVvXsEg4CehlUYuPVgJ7P9yRNEwFMEr_1v_GOD4CXKH1nfK_KWuxBNaaFuPk7ANA29UjSFagrq4MxwSnizvrx5x3z7lSuldwol_GGfNCq6ypcijDLs1EfGBDSMJ0XYBhVvUG5d_RgE9Y6ksj1BlNySXUvjI2Ex0PMeNk4EKQPAQQLkOAzoJolyc1ei63qw=s0-d);font: 20px/25px Serif, Times, Helvetica;font-style: italic;color: #FFF;border: 1px ridge #0180C3;border-radius: 20px 10px 20px 10px;-moz-border-radius: 20px 10px 20px 10px;-webkit-border-radius: 20px 10px 20px 10px;-o-transition: all 1.2s ease-in;-moz-transition: all 1.2s ease-in;-webkit-transition: all 1.2s ease-in;padding: 20px 20px 20px 20px;}blockquote:hover {color: #eee;-o-transform: rotate(0deg) scale(1.06) translate(-10px, 0);-moz-transform: rotate(0deg) scale(1.06) translate(-10px, 0);-webkit-transform: rotate(0deg) scale(1.06) translate(-10px, 0);}blockquote span.bbuka, blockquote span.btutup {float: left;margin-right: 5px;height: 17px;width: 22px;background: url(https://i964.photobucket.com/albums/ae124/gubhugreyot/Blockquote-L.png) left top no-repeat;-o-transition: all 1.2s ease-in;-moz-transition: all 1.2s ease-in;-webkit-transition: all 1.2s ease-in;}blockquote span.bbtutup {float: right;margin-left: 5px;margin-right: 0;background: url(https://i964.photobucket.com/albums/ae124/gubhugreyot/Blockquote-R.png) right top no-repeat;}blockquote:hover span.bbuka, blockquote:hover span.btutup {-o-transform: rotate(1090deg) scale(1.1);-moz-transform: rotate(1090deg) scale(1.1);-webkit-transform: rotate(1090deg) scale(1.1);}
Template No 5:
blockquote {background-color: #f8f8f8;overflow: auto;width: 450px;padding: 0px 25px 25px 25px;color: black;border: 2px solid #ca2129;border-top-right-radius: 100px;-moz-border-radius-topright: 100px;-webkit-border-top-right-radius: 100px;border-bottom-left-radius: 100px;-moz-border-radius-bottomleft: 100px;-webkit-border-bottom-left-radius: 100px;box-shadow: 1px 1px 4px #ca2129;-moz-box-box-shadow: 1px 1px 4px green -web-kit-box-shadow:1px 1px 4px green;-goog-ms-box-shadow: 1px 1px 4px green;white-space: pre-wrap;white-space: -moz-pre-wrap !important;white-space: -pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;font-size: 20px;}
Template No 6:
.post blockquote {background: linear-gradient(#B8DB29, #5A8F00) repeat scroll 0 0 rgba(0, 0, 0, 0);border-radius: 10px 10px 10px 10px;color: #FFFFFF;margin: 30px 15px 5px;padding: 15px 30px;position: relative;font: 1.6em/1.4 Cambria,Georgia,sans-serif;font-weight: bold;}.post blockquote:after {border-color: rgba(0, 0, 0, 0) #B5D928;border-style: solid;border-width: 50px 0px 0px 20px;top: -50px;content: “”;display: block;left: 50px;position: absolute;width: 0;}
Template No 7:
.post blockquote {background: none repeat scroll 0 0 #FFFFFF;border: 10px solid #FC8E42;border-radius: 240px 240px 240px 240px;color: #333333;margin: 1em 140px 80px;padding: 70px 70px;position: relative;text-align: center;font: 1.5em/1.4 Cambria,Georgia,sans-serif;font-weight: bold;}.post blockquote:before {background: none repeat scroll 0 0 #FFFFFF;border: 10px solid #FFBD54;border-radius: 50px 50px 50px 50px;bottom: -40px;content: “”;display: block;height: 50px;position: absolute;right: 100px;width: 50px;z-index: 10;}.post blockquote:after {background: none repeat scroll 0 0 #FFFFFF;border: 10px solid #5A8F00;border-radius: 25px 25px 25px 25px;bottom: -60px;content: “”;display: block;height: 25px;position: absolute;right: 50px;width: 25px;z-index: 10;}
Template No 8:
.post blockquote {overflow:auto;width:250px;height:260px;font-family: “Consolas”, “Courier New”, Courier, mono, serif;color:#ffffff;margin : 15px 35px 15px 15px;padding : 5px 8px 15px 165px;clear : both;list-style-type : none; word-wrap:break-word;background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjitAQMUMdNIptz-rLoMWO6kZZ-UXjhbvlJlC22k27_nVxxry4f2n_EDN2uA-yVdlw56ZaaZCLhsUtwJ4bELEfSTv1EDMGnJaplaAjI843Jhjrb2e1WpzPrCAvmPFey9G0pQD_Pufws3SNN/s1600/teacher.png);background-repeat: no-repeat;-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition-duration:all .3s ease-in-out;transition:all .3s ease-in-out;}.post blockquote:hover{background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRqVGR_0jRdSTu16Iw7Xcqog5DBCbmzgmOyD5UneTHU_Dm1qNJMguEgX0IoJH6XM6RxiCpDNHr5tqQNtnDIpM5r-V4SyZ-ANis4UMtJXNVM1A2FW5-MqO0Sh9qnFQ-pAMEIIoGTJTmO4nw/s1600/hover+html+teacher.png);background-repeat: no-repeat;color:#F1F1F1;}
Template No 9:
blockquote {margin: 0px 50px 0px 50px;padding: 30px 30px 30px 50px;color:#FFF;background: #7d7e7d; /* Old browsers */background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#7d7e7d’, endColorstr=’#0e0e0e’,GradientType=0 ); /* IE6-9 */border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;font-size: 20px;font-family: Candara, Calibri, Segoe, “Segoe UI”, Optima, Arial, sans-serif;}
Template No 10:
blockquote {background: #B9DFF1;margin: 0px 50px 0px 50px;padding: 30px 30px 30px 50px;color:#333;border-radius:15px;font-size: 20px;font: bold 0.9em “Comic Sans MS”, verdana;line-height: 1.6em;box-shadow: 4px 4px 10px #e3e3e3;}
Template No 11:
blockquote {background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJqPL6C5DJrQrY7rHRp0sEjhWX5oA9Ib1db1l_S7VKag6630wQaOzP1KYwxQ4Lk6RDfXt99VebxEGjLGqldmeEPSqtsMLvwH8JXrmvR7WrKVzvcSzfTn6PubH47aVMnS_S_u9SBKLvI0A/s1600/green-black-side.gif) ;background-position:;background-repeat:repeat-y;margin: 0px 50px 0px 50px;padding: 30px 30px 30px 50px;color: #C7CACF;font: normal 1.105em Helvetica, verdana, serif, Georgia, “Times New Roman”;.post blockquote p {margin: 0;padding-top: 10px;}
Template No 12:
blockquote {font-style: italic;color:#fafafa;text-align:left;background: #22B7AD;background: -moz-linear-gradient(top, #22B7AD 0%, #0e0e0e 100%);background: -webkit-linear-gradient(top, #22B7AD 0%,#0e0e0e 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#22B7AD), color-stop(100%,#0e0e0e));background: -o-linear-gradient(top, #22B7AD 0%,#0e0e0e 100%);border: 1px solid #ccc;border-radius: 6px;background: linear-gradient(to bottom, #22B7AD 0%,#0e0e0e 100%);background: -ms-linear-gradient(top, #22B7AD 0%,#0e0e0e 100%);box-shadow: 1px 1px 1px #ccc;padding:20px 30px;}
Template No 13:
blockquote{padding:20px 30px;text-align:left;background: #999 no-repeat right;color: #fff;font-size: 16px;line-height: 1.4;border: 0;border-radius: 10px;margin: 0 30px 10px;display: block;box-shadow: 11px 10px 0px #555;}
Template No 14:
blockquote{text-align:left;position:relative;display:block;background-color:#FCE5AE;color:#555555;border-radius:4px;padding:10px 15px;margin:.75em 0;}blockquote a{color:#34495e;}blockquote:before{height:0;content:"";width:0;position:absolute;left:15px;bottom:100%;border:7px solid transparent;border-color:transparent transparent #FCE5AE}
Template No 15:
blockquote {border-left:2px dashed #FACC2E;color:#FACC2E;font-size:14px;line-height:18px;font-style:italic;text-align:justify;margin:15px 30px;padding-left:20px;font-family:Georgia,"Times New Roman",Times,serif;}
Template No 16:
blockquote{margin:0 auto;position:relative;line-height:24px;padding:24px 20px 24px 45px;text-shadow:0 1px 1px white;border:1px solid rgba(0,0,0,0.05);background-color:#F2F2F2;background-image:-webkit-radial-gradient(center,cover,rgba(255,255,255,0) 0%,rgba(255,255,255,0.1) 90%),-webkit-repeating-linear-gradient(top,transparent 0%,transparent 24px,rgba(139,207,173,0.7) 24px,rgba(139,207,173,0.7) 25px);}blockquote:before{content:'';position:absolute;top:0;bottom:0;left:20px;border:4px solid rgba(139,207,173,0.7)}blockquote:after{background:rgba(242,246,193,0.9);z-index:-1;left:0;right:0;transform:rotate(2deg);border:1px solid rgba(170,157,134,0.7);}
Template No 17:
blockquote{border-left: 15px solid #c76c0c;font-family: Georgia, serif;font-size:15px;text-align: justify;background: #fff;line-height: 1.2;display:block;margin: 0 0 20px;padding: 15px 20px 15px 45px;position: relative; font-size: 16px;color: #666;border-right: 2px solid #c76c0c;box-shadow: 2px 2px 15px #ccc;-webkit-box-shadow: 2px 2px 15px #ccc;-moz-box-shadow: 2px 2px 15px #ccc;}blockquote::before{font-size: 50px;position: absolute;color: #999;left: 10px;top:5px;font-weight: bold;content: "1C";}blockquote a{cursor: pointer;color: #c76c0c;text-decoration: none;background: #eee;padding: 0 3px;}blockquote a:hover{color: #555;}
Template No 18:
@import "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css";blockquote{background:#FF6052;margin-left:2em;padding:1em 1em;margin-right:2em;color:#fff;border:3px solid #c94033;font-size:100%;box-shadow:5px 5px 0 rgba(0,0,0,0.1);}blockquote:before {font-family:FontAwesome;content:"\f10d";font-style:normal;padding-right:4px;text-decoration:inherit;color:#fff;font-weight:normal;}
Template No 19:
blockquote {position: relative;color: #333;border: 5px solid #0ABCB1;border-radius: 100px;padding: 30px 60px;margin: 2em 60px 60px;text-align: center;font: 16px Cambria,Georgia,sans-serif;font-weight: 600;}blockquote:before {display: block;border: 10px solid #21B028;position: absolute;background: none repeat scroll 0 0 #FFFFFF;content: "";height: 50px;width: 50px;right: 100px;bottom: -40px;border-radius: 50px;z-index: 10;}blockquote:after {position: absolute;background: none repeat scroll 0 0 #FFFFFF;display: block;content: "";height: 25px;border: 10px solid #5A8F00;bottom: -60px;right: 50px;width: 25px;border-radius: 25px;z-index: 10;}@media only screen and (max-width: 500px) {blockquote {padding: 30px 20px;margin: 1em 30px 30px;font-size:12px;}}
Template No 20:
blockquote{background:#fff;margin: 0px 50px 0px 50px;padding: 30px 30px 30px 50px;border-left:5px dashed #ddd;font-size: 20px;}blockquote :first-letter {float: left;margin: 5px 3px 1px 0;font-family: Georgia;font-size: 60px;font-weight: bold;}
If you like this article, then please share this with your friends.
Thank you for reading this article...